こんにちは、モンストの話題を提供するブログ!MONSTOPIC モンストピックです。
降臨クエストバナーのロゴデザインを作ってみました。
簡単に作り方も紹介しているので、ロゴデザインの参考にしてみてはいかがでしょうか?
完成ロゴはこちら!

作成したロゴは「僕のヒーローアカデミア」コラボ降臨クエストの「ジェントル・クリミナル&ラブラバ」のバナーです。
作った理由は、文字組みが綺麗でこだわりがあるなーと思ったからです。
個人的にジェントルが好きなんだよね
比較してみた!

どうでしょうか?
割と再現率は高めなのではないでしょうか?
「ティップス」のスプーンや唇マーク、こぼれたティーやティーカップ、髭もデザインしたんですよ!
光沢感や細かい立体表現は100%再現は難しいですね(涙)
本家さんには、さすがに劣ります…

本家さんのバナーに、作ったロゴを移植してみました。
さて、どっちが「ホンモノ」のバナーでしょうか?
意外とわからない?ヒントは作りが甘いほうが偽物ですよー(笑)
正解は、「B」がホンモノでした。
わからなかった人がいてくれれば嬉しい
モンストバナーロゴの作り方
今回作ったロゴの作り方をご紹介します。
メイキングではありません。あくまで、似せて作るための自己流になりますのでご注意ください。
PhotoShopを使った作り方を紹介するよ!
①フォントを選択する
まずは、作成するための基本となるフォントを選択します。

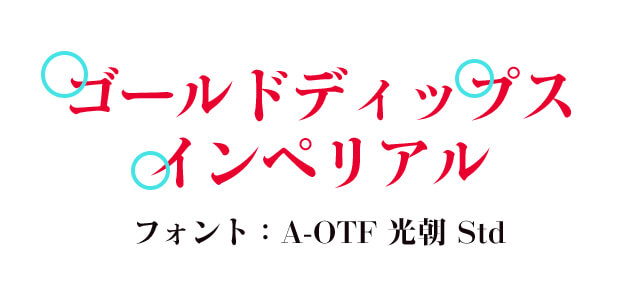
「AーOTF 光朝 Std」という「うろこ」がある明朝体フォントをベースに作っていきます。
フォントを選ぶときは、全体的な雰囲気がオリジナルのロゴと似ているものを選ぶのがコツです。
○で囲んだ部分が似ていると思ったので「AーOTF 光朝 Std」で進めることにしました。
②文字を分解する
文字を1文字ずつ編集できるようにレイヤーを分けて、パス化します。

ロゴを作る際は、1文字毎に位置を調整したり大きさを変えたりするので、分解するのをオススメします!
②文字をパス化する

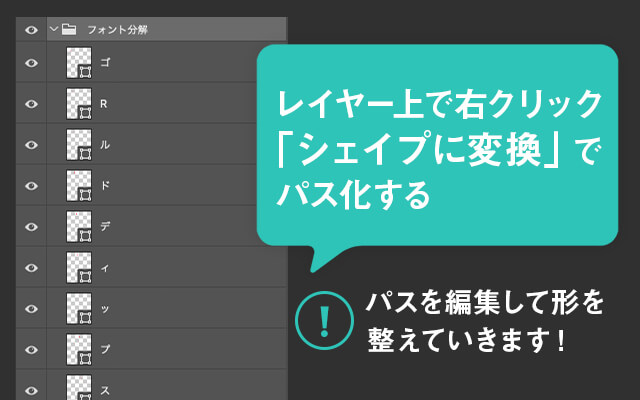
続いて、フォントレイヤーの上で右クリック「シェイプに変換」をします。

すると、上の画像の様に文字がパス化されます。このパス化された文字を編集してオリジナルのロゴに近づけていきます。
パス化すると文字入力できないので注意して下さいね!
✖︎「ディップス」◉「ティップス」に気づいていません(笑)
③文字の形を整える

パス化した文字をひたすら整えていきます。また、編集しやすいように色を赤にしています。

細かい部分の調整や文字の大きさ・間隔などを整えていきます。
「テ」の上の部分や「ツ」の点々は不必要なので削除します。

足りていない他のパーツも作っていきます。
基本的な形はこれで完成です。
⑤装飾を施していく
最後の工程として、文字に立体感を加えたり、色をオリジナルに近づけていきます。

色をオレンジにし、境界線を加えていきます。

ベベルとエンボスを設定して立体感を加えていきます。
だいぶオリジナルに近づいてきましたね。

さらに外側に境界線を加えていきます。

髭やティーカップなどのイラストを追加していきます。
ティーカップは真似して描いていきます。
イラスト部分は難しい‥

最後にテクスチャを追加して質感をプラスし、細部を調整しました。

無事完成しました!
改めて比較してみると「ゴ」の濁点が少し大きかったり、文字の色合いが少し違いますね。
以上で、ロゴの作成は終わります。
まとめ
今回は、文字をパス化してロゴを作成しました。
ロゴの作成は、Illustratorを使う人が多いと思いますが、テクスチャを加えたり、イラストを使う際は、PhotoShopを使った方が楽なのでオススメです!
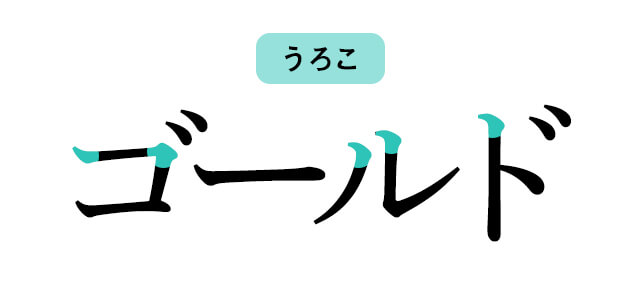
日本語フォントをベースにロゴを作る際は、「うろこ」と呼ばれる日本語の”とめ”の部分をアレンジするとロゴっぽくなります。

皆さんも是非作ってみてはいかがでしょうか?
読んでくださりありがとうございます!