モンストエンジョイ勢を応援するブログ!MONSTOPIC モンストピックです。こんにちは。
降臨クエストバナーのロゴデザインを作ってみました。
作り方も紹介しているので、ロゴデザインの参考にしてみてはいかがでしょうか?
モンストをプレイしていなくてもゲーム系デザインに興味がある方などにも参考になると思います。
この記事では、木属性の降臨モンスター【バニア】風のバナーデザインの作り方を解説しています。
・photoshopを使ったロゴデザインの方法を知りたい
・モンストが好きな人
今回作ったロゴはこちら!

作成したのは木属性の降臨クエスト「バニア」のバナーです。
かわいらしいロゴで個人的にも好きですし、色合いもデザインの勉強になるかなーと思い作ってみました。
実は「緑」ってデザインで作るのが苦手でして、少しでも得意になりたいなぁーと思っています。
本家のバナーと比較してみた
本家デザイナーさんが作ったものと比べてみました。

どうでしょうか?
大体一緒って感じでないでしょうか?
今回のデザインは、文字がもこもこしている感じと、文字の立体感が難しかったです。
photoshopの機能的には、難しい事はしておらず、境界線の複数適応とブラシでほぼ作成しています。
モンストバナー【バニア風】の制作手順
今回作ったロゴの作り方をご紹介します。
メイキングではありません。あくまで、似せて作るための自己流の作り方をご紹介していきます。
PhotoShopを使って作成しています。また、ツールの説明は省いています。
①フォントを選択する
まずは、基本となるフォントを決めます。

今回は、「mini-わくわく」というフリーフォントをベースに制作しようと思います。
▼「miniyama」さんのホームページ
http://mini-design.jp/font/mini-wakuwaku.html
※ダウンロードの際は、サイト様の規約に沿って使ってくださいね。
正直似ているフォントがなくて困りました。実際どのフォントを使ったのか気になります。
フォントは、全体的な雰囲気がオリジナルのロゴと似ているものを選ぶのがコツですよ。
②文字を分解しパス化する
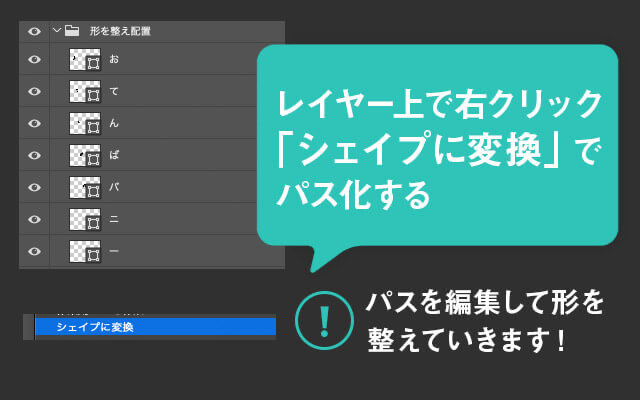
文字を1文字ずつ編集できるようにレイヤーを分けて、パス化します。

文字をパス化すると、形を自由に変形できるようになります。

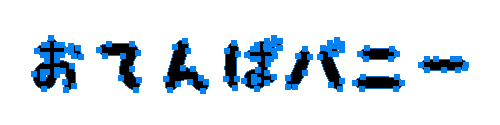
文字がパス化できたので、これをダイレクト選択ツールで編集して本家の形に近づけていきます。
②文字の形を整える

パス化した文字の配置と形を変えました。

続けて足りない文章を付け加えました。
「雪深き森の」に使っているフォントは「Popジョイ」というフォントです。
正確にトレースするのは難しい。
③文字をもこもこにする
文字の境界をもこもこさせてみます。

わかりやすいように、追加した部分を黄緑色にしました。
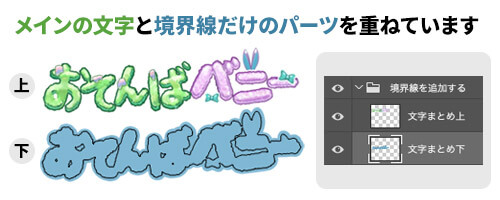
文字をもこもこに変形するのではなく、文字の境界だけにもこもこを追加しています
④色をつけていく
形は大体完成したので、色をつけていきます。

緑とピンク色に変えて、もこもこ部分はそれより少し濃い色にしておきます。
「雪深き森の」部分も色をつけました。

続いて、質感を出していきます。
このあたりは本家さんが実際どのように作っているか正直わかりません。今回は、文字の中の影や立体部分はデフォルトのブラシを使ってフリーハンドで描いています。
実際はどう作業しているのか知りたいところです。

「お」の文字を更に描き進めています。
立体に見えるように、影を描いたあと隣接する上の部分に明るい色をポツポツと点を描くように描いていきました。
描くというより乗せていくという感じのイメージでわざとムラが出るようにするとそれっぽくなりますね。

他の文字も同じ要領で、描き進めていきます。本家さんのバナーを見ながらなるべく似せていきたい!
難しそうな作業ですが、感覚を掴むと意外と楽しい。
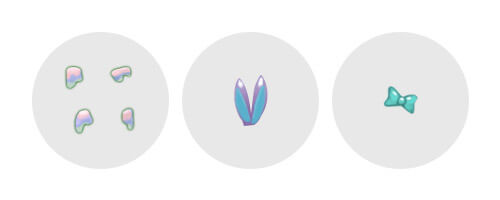
⑤必要なイラストパーツを描きたす
ロゴの装飾に使われているイラストを描きたしていきます。

難しいイラストは使われていなかったので、ちゃちゃっと描きます。
こういった簡単なイラストは、他のデザインをする時にもワンポイントで使えると思うので描けるようになっておくといいかもしれませんね!
⑥文字とイラストを合体して仕上げていく
⑤で描いたイラストパーツと文字を合体させます。

いよいよ完成に近づいてきた感じです!
⑦境界線を追加していく
本家さんのバナーを見ると、文字の外側に水色の枠があるので追加していきます。

境界線は、のちのち加工したいので別レイヤーを重ねて作っています。

別レイヤーにした方が、編集の自由度が上がるよね
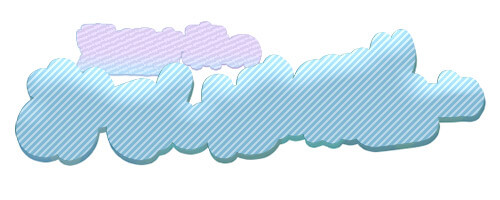
境界線だけのパーツに、ストライプとドロップシャドウを適用します。

境界線だけのパーツと文字のパーツを合体して、完成です。


お疲れ様です!
まとめ
今回作成した手順のポイントをまとめました
・文字をもこもこさせる
・ブラシツール(フリーハンド)で色を描いていく
・イラストパーツを描く
・境界線パーツを作る
フリーハンドで描く部分が一番大変でした。こういったロゴって、Illustratorでは作りづらいですよね。
作っていて思ったのですが、ロゴを作る時に、グラデーションやベベルとエンボス、境界線など既存機能に頼っていること多くありませんか?
そんな人には是非フリーハンドでロゴを作ってみることを試して欲しいです。あなただけしか作れないロゴが出来ますよ!
センスが問われますけどね(笑)
以上。
モンストクエストバナー風「ロゴデザイン」の作り方【バニアのロゴ作ってみた】でした。